DOCUMENTATION
Textrim tema Blogspot gratis tanpa gambar di halaman utama. Sangat ringan, responsif, sederhana, dan bersih. Dioptimalkan dari segi kecepatan loading halaman, SEO, dan posisi penempatan iklan yang strategis.
Kamu bebas mengunduh, memakai, dan mengedit tema ini.
Versi gratis: DILARANG menghapus tautan kredit di footer.
Versi premium: tautan kredit di footer boleh diubah atau dihapus.
is a free Blogger theme without thumbnail in homepage. It's super light, responsive, simple, and clean. Optimized for page speed, SEO, and strategic ads placement.
You are free to download, use, and modify this theme.
Free version: DO NOT remove the credit link at footer.
Premium (Paid) Version: credit link at footer can be removed or modified.
Tutorial is in Indonesian only. Please use Google Translate.

1. Cara Install
Berikut adalah cara memasang template Textrim. Ada dua cara yang bisa dipilih:
1.1. Copy HTML (Recommended)
Cara ini direkomendasikan karena akan langsung menghasilkan tampilan yang 100% sama dengan versi live demo. Resikonya adalah semua isi widget seperti kode iklan, kode Histats, dll akan hilang. Jadi pastikan simpan dulu semua kode widget tersebut sebelum melakukan cara ini.
- Masuk ke menu Theme > klik Edit HTML.
- Copy semua kode template yang ada di dalam file hasil download lalu paste ke text editor yang muncul.
- Terakhir klik tombol Save theme.
1.2. Upload XML
Cara ini aman karena semua widget yang sudah terpasang sebelumnya tidak akan ikut terhapus. Tapi ada kemungkinan letak widget akan berantakan karena tidak sesuai dengan kode HTML template Textrim. Cara memperbaikinya mudah, tinggal geser-geser posisinya di menu Layout (Tata Letak).
- Masuk ke menu Theme > klik Backup / Restore.
- Jika ingin melakukan backup pada template yang sedang digunakan, klik tombol Download theme.
- Setelah itu langsung upload template Textrim dengan klik tombol Choose File dan cari lokasi file .xml berada.
- Terakhir, klik tombol Upload.
2. Meta Tag
Bagian ini cukup penting sebagai bagian dari SEO dan pelengkap properti saat link dibagikan di media sosial. Ganti kode berikut menggunakan milik kamu sendiri.
2.1 Kode Tracking
Untuk verifikasi Google Search Console dan Bing Webmaster. Jika belum punya, hapus saja semua baris kode ini. Jika sudah ada, silakan ganti yang ditandai.
<!-- Your Tracking Verification Code -->
<meta content='xxxxxxxxx' name='google-site-verification'/>
<meta content='xxxxxxxxx' name='msvalidate.01'/>2.2. Keyword
Ganti dengan keyword atau kata kunci pencarian blog. Pisahkan menggunakan tanda koma.
<!-- Keyword -->
<meta content='Keyword 1, keyword 2, keyword 3, keyword 4, keyword 5, etc' name='keywords'/>
<meta content='Keyword 1, keyword 2, keyword 3, keyword 4, keyword 5, etc' property='article:tag'/>2.3. Info Author
<!-- Facebook, Twitter, and Pinterest Meta Tag -->
<meta content='article' property='og:type'/>
<meta content='Your Name' name='author'/>
<meta content='Your Name' property='article:author'/>
<meta content='xxxxxx' property='fb:admins'/>
<meta content='https://www.facebook.com/xxxxxx' property='article:author'/>
<meta content='https://www.facebook.com/xxxxxx' property='article:publisher'/>
<meta content='@YOURusername' name='twitter:site'/>- Your Name: nama kamu
- xxxxxx: ID dari akun Facebook atau Fanspage (Halaman)
- @YOURusername: Username Twitter
2.4. Gambar Blog
Gambar ini akan muncul saat membagikan link utama (homepage) di media sosial. Ganti yang ditandai menggunakan URL dari gambar banner atau logo blog kamu sendiri.
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmGDAkRMNkrX6tj-DzmUSeUTR327DWDD6E_iRogkl_eqXdPCyBI6WxgqIxh4hNSm7U5MD4J0foOavBPXQg5kA3_b01qpniDkYNwOk-z4ybvHgYKaP18cYZztjW1bWPXRfy3Y68lZMPPuc/s1600/Textrim-Documentation.png' property='og:image'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmGDAkRMNkrX6tj-DzmUSeUTR327DWDD6E_iRogkl_eqXdPCyBI6WxgqIxh4hNSm7U5MD4J0foOavBPXQg5kA3_b01qpniDkYNwOk-z4ybvHgYKaP18cYZztjW1bWPXRfy3Y68lZMPPuc/s1600/Textrim-Documentation.png' name='twitter:image'/>3. Mengganti Warna dan Font
Bisa langsung dilakukan di Blogger Theme Designer.
- Masuk ke Theme > Customize.
- Pilih Advanced.
- Atur semua bagian sesuai keinginan.
- Setelah selesai, klik tombol Apply to Blog.

4. Posisi Iklan
4.1. Iklan Atas Artikel (Bawah Judul)
Cari kode berikut dan ganti dengan kode iklan kamu.
<!-- Ads code below title / Kode iklan bawah judul -->4.2. Iklan Bawah Artikel
Cari kode berikut dan ganti dengan kode iklan kamu.
<!-- Ads code below article post / Kode iklan bawah post artikel -->4.3. Iklan Tengah Artikel
Silakan ikuti tutorial Cara Memasang Iklan di Tengah Postingan Blogger.
4.4. Iklan In-feed
Iklan yang muncul di antara feed / daftar artikel di homepage. Cari kode berikut.
<b:if cond='data:infeed == 3'>Artinya iklan akan muncul setelah artikel ke tiga. Ganti angka yang ditandai sesuai keinginan. Lalu cari kode berikut dan ganti dengan kode iklan kamu.
<!-- Ads code InFeed / Kode iklan InFeed -->5. Menambah Script Lain
Letakkan script tambahan lain tepat di area yang ditandai.
function textrim() {
// Put all of your scripts here
//---- DELETE me and REPLACE with your code ----//
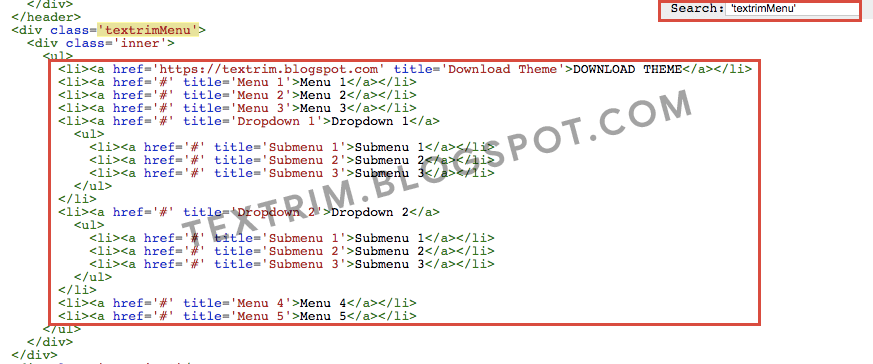
}6. Menu Navigasi di Header
- Cari kata kunci
'textrimMenu'(gunakan simbol apostrophe agar lebih mudah mencari). - Tepat di bawah kode
<ul>terdapat kode HTML untuk menu. - Ganti link sesuai keinginan. Jika ingin menambah dropdown, pastikan menulis dan menempatkan posisinya sesuai contoh bawaan pada tema.

7. Multi Related Post Tengah Artikel
Untuk mengurangi jumlahnya, cari kode ini dan ubah angka yang ditandai.
<b:includable id='textrimMultiRelated' var='post'>
<script> //<
9. Efek Glitch (Grunge)
9.1. Tema Versi 2
Pada Textrim v2 efek Glitch aktif secara default. Untuk menonaktifkan, cari kode ini dan HANYA hapus yang ditandai.
#header h1, #header h1 a, #header h2 a{
margin:0px;
font-size:30px;
position:relative;
animation:ignielGlitch1 5s infinite;
-moz-animation:ignielGlitch1 5s infinite;
-webkit-animation:ignielGlitch1 5s infinite;
-o-animation:ignielGlitch1 5s infinite;
}
#header h1:before, #header h1 a:before, #header h2 a:before, #header h1:after, #header h1 a:after, #header h2 a:after{
content: attr(data-text);
position:absolute;
left:0px;
right:0px;
}
#header h1:before, #header h1 a:before, #header h2 a:before {
color: #67f3da;
animation:ignielGlitch2 5s infinite;
-moz-animation:ignielGlitch2 5s infinite;
-webkit-animation:ignielGlitch2 5s infinite;
-o-animation:ignielGlitch2 5s infinite;
}
#header h1:after, #header h1 a:after, #header h2 a:after {
color: #fff;
animation:ignielGlitch3 5s infinite;
-moz-animation:ignielGlitch3 5s infinite;
-webkit-animation:ignielGlitch3 5s infinite;
-o-animation:ignielGlitch3 5s infinite;
}Kemudian ada lagi yang harus dihapus.
.Blog .entry-title a:hover, .FeaturedPost .entry-title a:hover{
animation:ignielGlitch1 2.5s infinite;
-moz-animation:ignielGlitch1 2.5s infinite;
-webkit-animation:ignielGlitch1 2.5s infinite;
-o-animation:ignielGlitch1 2.5s infinite;
}
.Blog .entry-title a:hover::before, .FeaturedPost .entry-title a:hover::before, .Blog .entry-title a:hover::after, .FeaturedPost .entry-title a:hover::after{
content:attr(data-text);
position:absolute;
left:0px;
right:0px;
top:0px;
bottom:0px;
}
.Blog .entry-title a:hover::before, .FeaturedPost .entry-title a:hover::before{
color:#f16f6f;
animation:ignielGlitch2 2.5s infinite;
-moz-animation:ignielGlitch2 2.5s infinite;
-webkit-animation:ignielGlitch2 2.5s infinite;
-o-animation:ignielGlitch2 2.5s infinite;
}
.Blog .entry-title a:hover::after, .FeaturedPost .entry-title a:hover::after{
color:$(textrim.main.color);
animation:ignielGlitch3 2.5s infinite;
-moz-animation:ignielGlitch3 2.5s infinite;
-webkit-animation:ignielGlitch3 2.5s infinite;
-o-animation:ignielGlitch3 2.5s infinite;
}9.2. Tema v3
Sementara pada Textrim v3 efek Glitch adalah nonaktif secara default. Untuk mengaktifkannya jauh lebih mudah, cari kode ini.
<body data-glitch='false' itemscope='itemscope' itemtype='http://schema.org/WebPage'>Ubah false menjadi true.
10. Menghilangkan Gambar pada Related Post
Related post di bawah artikel memiliki gambar thumbnail secara default. Untuk menghapusnya, cari kode ini.
<!-- Related Post Grid by igniel.com -->
<div class='textrimRelated'>
<h3 class='title'>Related Posts</h3>
<script>//<
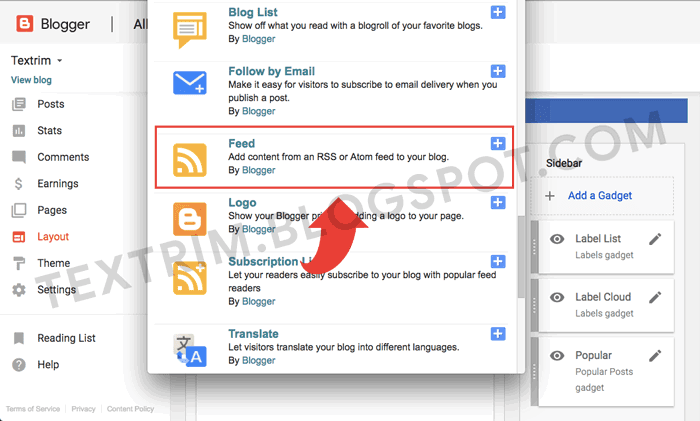
11. Widget Recent Post
Akses menu Layout > Add Gadget di area Sidebar > pilih Feed.

Masukkan alamat feed secara lengkap. Formatnya:
https://yourdomain.com/feeds/posts/defaultGanti yourdomain.com ke alamat blog kamu dan klik tombol Continue.

12. Byline Label
Byline label adalah teks tambahan yang muncul di depan nama author dan tanggal. Untuk mengubah:
- Masuk ke Layout dan klik edit (ikon pensil) di Blog Posts.

- Aktifkan centang di bagian nama dan tanggal. Ganti teksnya sesuai keinginan lalu klik tombol Save (Simpan).


13. Kotak Author
- Masuk ke Layout dan klik edit (ikon pensil) di Blog Posts.

- Aktifkan centang di bagian Show Author Profile Below Post.

- Kotak author di bawah artikel hanya akan muncul jika sudah mengisi biodata di pengaturan Blogger. Masuk ke Settings > User settings > klik Edit pada bagian User Profile.

- Tab baru akan terbuka. Isi kotak isian pada bagian Introduction (Perkenalkan Diri Anda) lalu tekan tombol Save Profile (Simpan Profil).

14. Syntax Highlighter
Syntax highlighter adalah kotak khusus untuk menuliskan script. Dalam tutorial ini banyak sekali menggunakan Syntax Highlighter. Pastikan script yang akan ditulis sudah di-parse terlebih dulu. Kode untuk menampilkannya:
<pre><code>tulis kode yang sudah di-parse</code></pre>15. Tombol
Kode untuk menampilkan tombol (button):
<button>DOWNLOAD</button>Hasilnya:
16. Blockquote
Kode untuk menampilkan blockqoute:
<blockquote>Maybe somewhere out there even a devil may cry when he loses a loved one. Don't you think? - Devil May Cry 3</blockquote>Hasilnya:
Maybe somewhere out there even a devil may cry when he loses a loved one. Don't you think? - Devil May Cry 3
17. Tabel
Kode untuk menampilkan table:
<table>
<tbody>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Konten 1</td>
<td>Konten 2</td>
<td>Konten 3</td>
</tr>
<tr>
<td>Konten 1</td>
<td>Konten 2</td>
<td>Konten 3</td>
</tr>
<tr>
<td>Konten 1</td>
<td>Konten 2</td>
<td>Konten 3</td>
</tr>
</tbody>
</table>Hasilnya:
| Judul 1 | Judul 2 | Judul 3 |
|---|---|---|
| Konten 1 | Konten 2 | Konten 3 |
| Konten 1 | Konten 2 | Konten 3 |
| Konten 1 | Konten 2 | Konten 3 |
STYLING
NORMAL FONT. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
Bold
Italic
Underscore
Striketrough
Heading <h1>
Heading <h2>
Subheading <h3>
Minor heading <h4>
Zoetami (active link)
UPPERCASE
lowercase
E = MC2 H2O
Mark / highlight
code
Syntax Highlighter
/* SYNTAX HIGHLIGHTER */
.post-body pre{
background-color:#333;
border-left:5px solid #009688;
padding:0;
margin:.5em auto;
}How to use:
<pre><code>Write parsing code</code></pre>Button
How to use:
<button>Button</button>Blockquote
Social media marketing, social media optimization, blogger tutorial for beginners. Stimulate your passion! #Nganggurpreneur
Karena sesungguhnya sesudah kesulitan itu ada kemudahan - QS,. Ash-Sharh:5
How to use:
<blockquote>isi tulisan</blockquote>Table
| No. | Nama | Kota |
|---|---|---|
| 1 | Igniel | Sukabumi |
| 2 | Rain | Bandung |
| 3 | RedSky | Jakarta |
| 4 | Queen | Bekasi |
| 5 | Bjita | Tangerang |
| 6 | Alphabetees | Bogor |
Ordered List
Is a list with number.
- Satu satu satu
- Dua dua dua
- Tiga tiga tiga
- Empat empat empat
- Lima lima lima
- Enam enam enam
- Tujuh tujuh tujuh
- Delapan delapan delapan
- Sembilan sembilan sembilan
- Sepuluh sepuluh sepuluh
Unordered List
Is a list without number.
- Satu satu satu
- Dua dua dua
- Tiga tiga tiga
- Empat empat empat
- Lima lima lima
- Enam enam enam
- Tujuh tujuh tujuh
- Delapan delapan delapan
- Sembilan sembilan sembilan
- Sepuluh sepuluh sepuluh
Nested
- Satu
- Satu satu
- Satu satu satu
- Dua
- Tiga
- Satu
- Satu satu
- Satu satu satu
- Dua
- Tiga
- Satu
- Satu satu
- Satu satu satu
- Dua
- Tiga

Post a Comment
Post a Comment